Liferay Input Move boxes
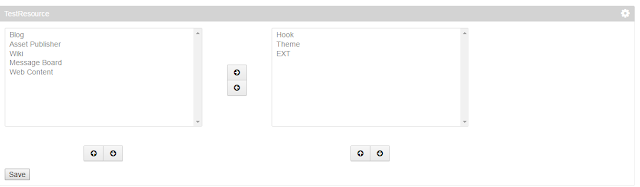
In Liferay we have one more taglib called input-moveboxes , where we can move the items from left to right viceversa.
Which can be look like as below,
Here the Code,
<%@page import="com.liferay.portal.kernel.util.KeyValuePair"%>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.List"%>
<%@ taglib uri="http://java.sun.com/portlet_2_0" prefix="portlet" %>
<%@ taglib uri="http://liferay.com/tld/ui" prefix="liferay-ui" %>
<portlet:defineObjects />
<%
List<KeyValuePair> leftList = new ArrayList<KeyValuePair>();
leftList.add(new KeyValuePair("1", "Blog"));
leftList.add(new KeyValuePair("2", "Asset Publisher"));
leftList.add(new KeyValuePair("3", "Wiki"));
leftList.add(new KeyValuePair("4", "Message Board"));
leftList.add(new KeyValuePair("5", "Web Content"));
List<KeyValuePair> rightList = new ArrayList<KeyValuePair>();
rightList.add(new KeyValuePair("7", "Hook"));
rightList.add(new KeyValuePair("8", "Theme"));
rightList.add(new KeyValuePair("9", "EXT"));
%>
<liferay-ui:input-move-boxes rightList="<%=rightList %>" rightTitle="" leftBoxName="leftBoxName" leftList="<%=leftList %>" rightBoxName="rightBoxName" leftTitle="" leftReorder="true" rightReorder="true" cssClass="move_boxes" />
<input type="button" name="Save" value="Save" onClick="<portlet:namespace/>getValues()"/>
When we click on the save button we need to get the values form the right hand side box values. Here in the javascript we can get the rightside box values and we can manipulate.
<script type="text/javascript">
function <portlet:namespace/>getValues(){
// selectedRightBoxVal varible has the values of the rightside box.
var selectedRightBoxVal = [];
var rightBoxValues = document.getElementById('<portlet:namespace/>rightBoxName');
for(i=0;i<rightBoxValues.length;i++) {
selectedRightBoxVal.push(rightBoxValues.options[i].value);
}
}
</script>


Thank you for sharing the tutorial about Liferay Input Move boxes. I really interested in this topic and Your site has good information which i really wanted to read about this topic.
ReplyDelete